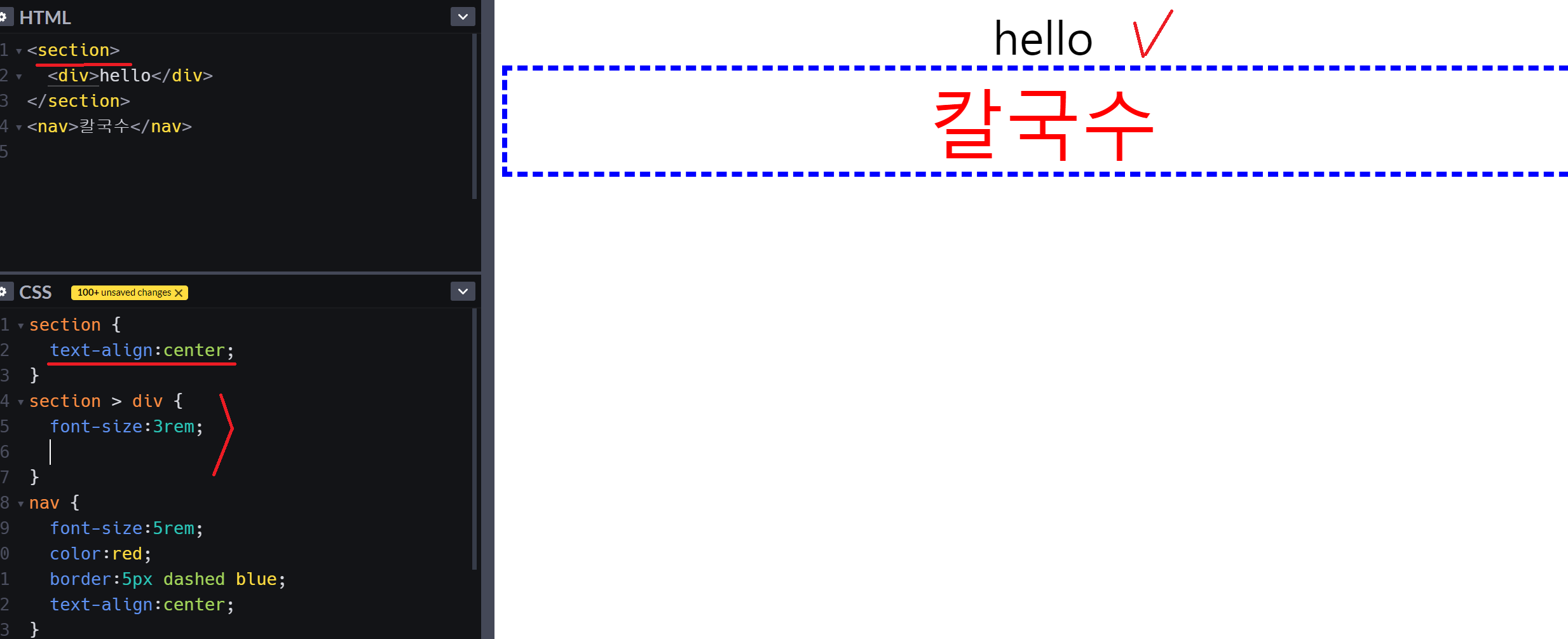
* text-align : center(left, right) 1. 자기 자신한테 text-align을 주면 자신이 움직이는게 아니라 자기가 가지고 있는 텍스트를 움직인다. 2. 그리고 자식 엘리먼트가 가지고 있는 텍스트를 부모 엘리먼트가 text-align을 주고 움직일 수도 있다. 1. 위와 같이 자식 엘리먼트에 너비와 높이를 주고 색을 입히면 요소에 크기가 정해져서 텍스트가 움직일 수 있는 반경이 제한된다. 텍스트가 움직이지 않는게 아니라 자식 엘리먼트 크기 안에서 배치가 되는 것이다. 2. 자식엘리먼트를 이동시키기 위해서는 2가지 방법이 있다. (1). 자식 엘리먼트인 div를 display:inline-block; 으로 하면 된다. 그러나 문제가 될 수 있는 점 발생. => 자식 엘리먼트가 di..