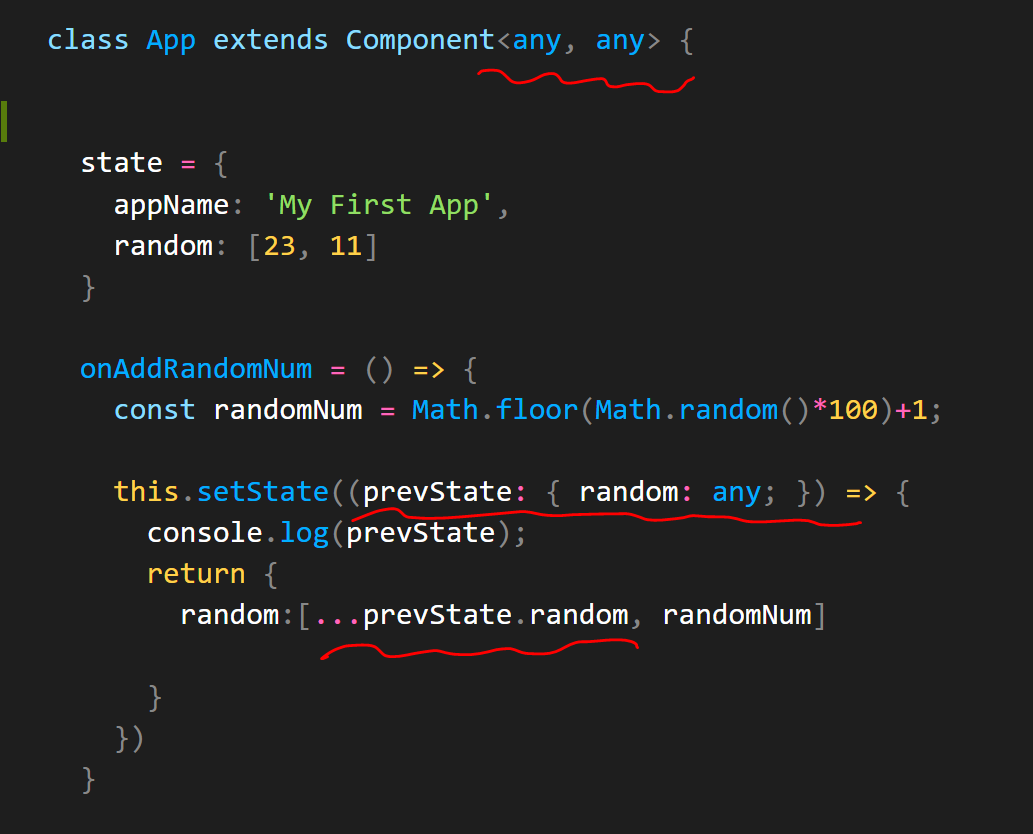
클래스형 컴포넌트 import React from "react"; import PropTypes from 'prop-types'; /* 1. 클래스형 컴포넌트의 기본 뼈대 2. React.Component를 상속받는 것. 3. 상속은 '클래스에 다른 클래스의 기능을 추가할 수 있게' 해준다. 4. React.Component에서 제공하는 기능들을 상속받아 사용하기 위함. 5. 클래스형 컴포넌트를 사용하는 것은 state를 사용하기 위함. */ class App extends React.Component { /* 1. render() 함수를 선언하지 않았는데 사용할 수 있는 이유: React.Component를 상속 받았기 때문에. 2. 함수형 컴포넌트는 return 문이 JS..