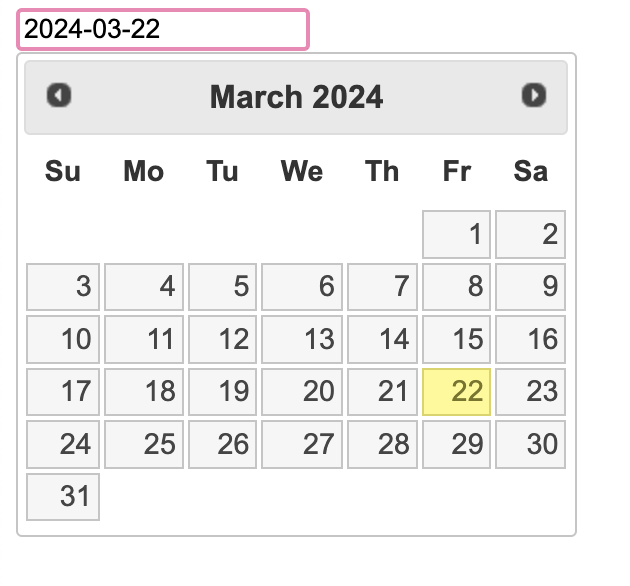
datepicker html 샘플 코드 datepicker 샘플 코드 설명 datepicker 사용에 필요한 라이브러리 datepicker 는 jquery 라이브러리를 활용한다. datepicker는 jquery를 활용해서 이용할 수 있다. datepicker 는 jquery-ui와 jquery-ui 의 css 라이브러리를 활용한다. Help. jquery-ui.min.js는 datepicker 기능을 활용하기 위한 script이다. jquery-ui.css는 datepicker에 css 요소를 입혀주기 위해 사용하는 라이브러리이다. datepicker 기본 설정한 이미지 datepicker의 속성과 css를 수정해서 다양하게 활용할 수 있지만, 나는 간단히 테스트해 보기 위한 용도로 기본적으로 날짜 형..