* display 속성 정리


* 태그 Class명이 여러개인 경우 CSS에는 .클래스명.클래스명으로 붙여서 사용해야 한다.
(자식이 아니므로 꺽새 X, 띄어서 .클래스명 X)
* display:inline-block -> 너비를 최소화 -> 너비를 주지 않으면 최소화해서 보이지 않는다.
글자를 입력하면 최소한으로 줄어서 글자에 맞게 background-color가 먹는다.
* nav 태그 정의 및 특징 : 링크를 감쌀 때 사용하며, 메뉴, 목차 등을 사용할 때 감싼다.

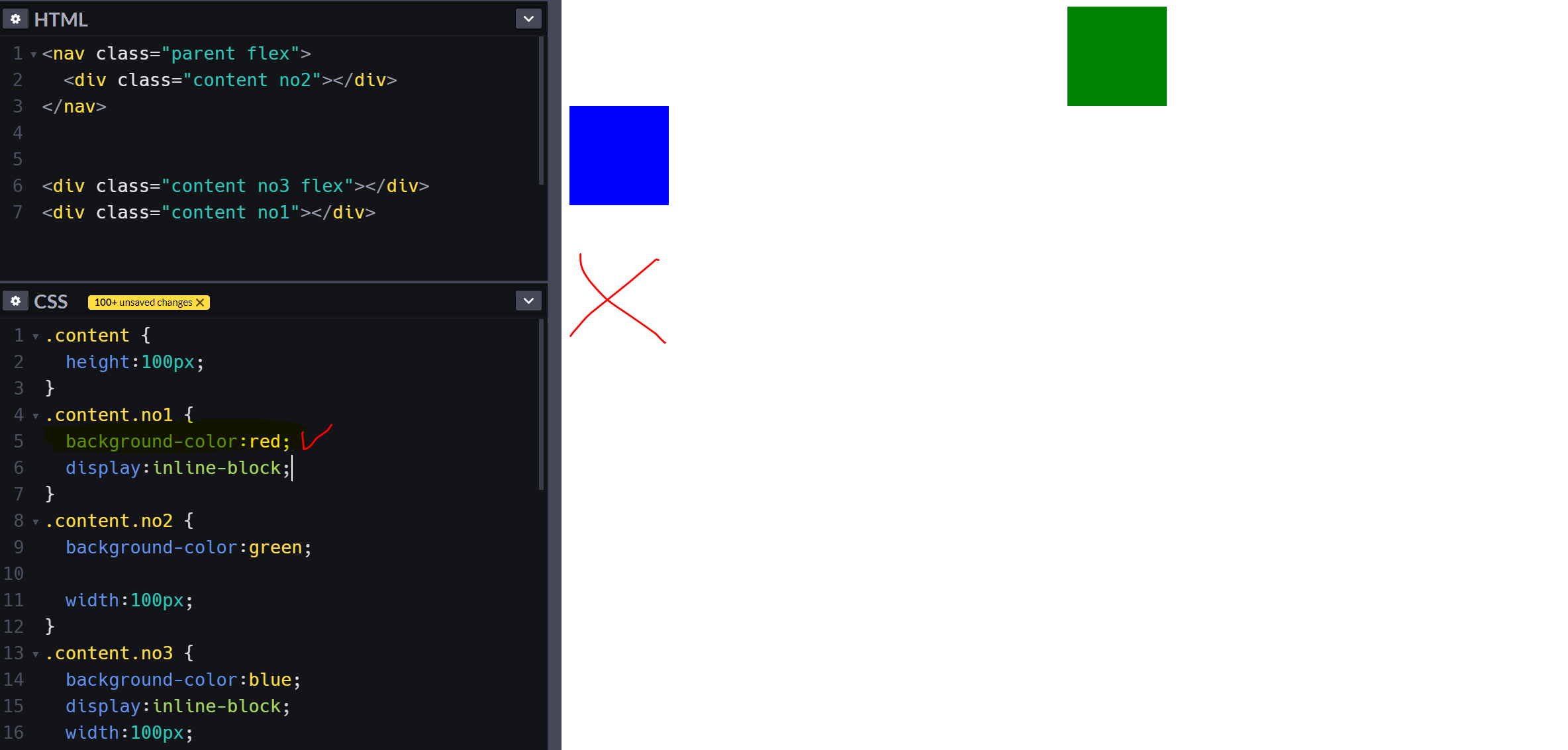
* display:flex, display:inline-block TEST 결과 !
1. 부모한테 display:flex를 주고 부모한테 flex 지시를 해야 자식들이 요소로써 지시에 따라 움직인다. 반응한다.
-> 자기자신한테 flex를 주고 지시를하면 반응없음. 부모없는 태그에 flex해도 소용이 없었다.
2. display:flex를하면 display:inline-block을 해도 한줄을 다 잡는다. 한줄을 나눠쓰지 않는다.

?? 의문 -> display:inline-block; 을 2개의 요소에 적용하고 같은 줄에 나열되게 한 뒤, 글자를 입력하니 모양이 아래와 같이 나왔다. 왜 때문인지는 아직 모르겠음. ↓

* 엘리먼트(element) 관계
1. 나를 감싸는 엘리먼트 : 부모 엘리먼트
2. 내가 감싸는 엘리먼트 : 자식 엘리먼트
3. 같은 부모를 둔 엘리먼트 : 형제 엘리먼트
* font-weight (기본값 : normal)
1. normal : 기본 굵기 (=400)
2. bold : 굵은 서체(=700)
3. bolder : 상속된 굵기보다 더 굵은 서체
4. lighter : 상속된 굵기보다 더 얇은 서체
5. 100 200 300 400 500 600 700 800 900
얇음 ← 굵기 → 굵음 ( ※ 100 단위로 900가지 가능)
6. initial : 이 속성의 기본값으로 설정.
7. inherit : 부모 요소의 굵기를 상속.
* font-size (글씨(폰트) 크기)
1. 3rem : 기본폰트의 3배
2. 140px;
* 자간 조절, 글자 관련
1. letter-spacing:-10px;
2. text-transform:uppercase; -> 소문자를 대문자로 변환.
* 폰트 투명도, 색 조절
color:rgba(??,??,??,??); --> background-color도 적용 가능!
< rgba 함수의 인자 >
인자 1(red) : 0 ~ 255 까지 넣어서 실험
인자 2(green) : 0 ~ 255 까지 넣어서 실험
인자 3(blue) : 0 ~ 255 까지 넣어서 실험
인자 4(alpha, 투명도) : 0 ~ 1 까지 넣어서 실험

* border 종류
1. solid
2. dotted
3. dashed
4. double
5. groove
6. ridge
7. inset
8. outset
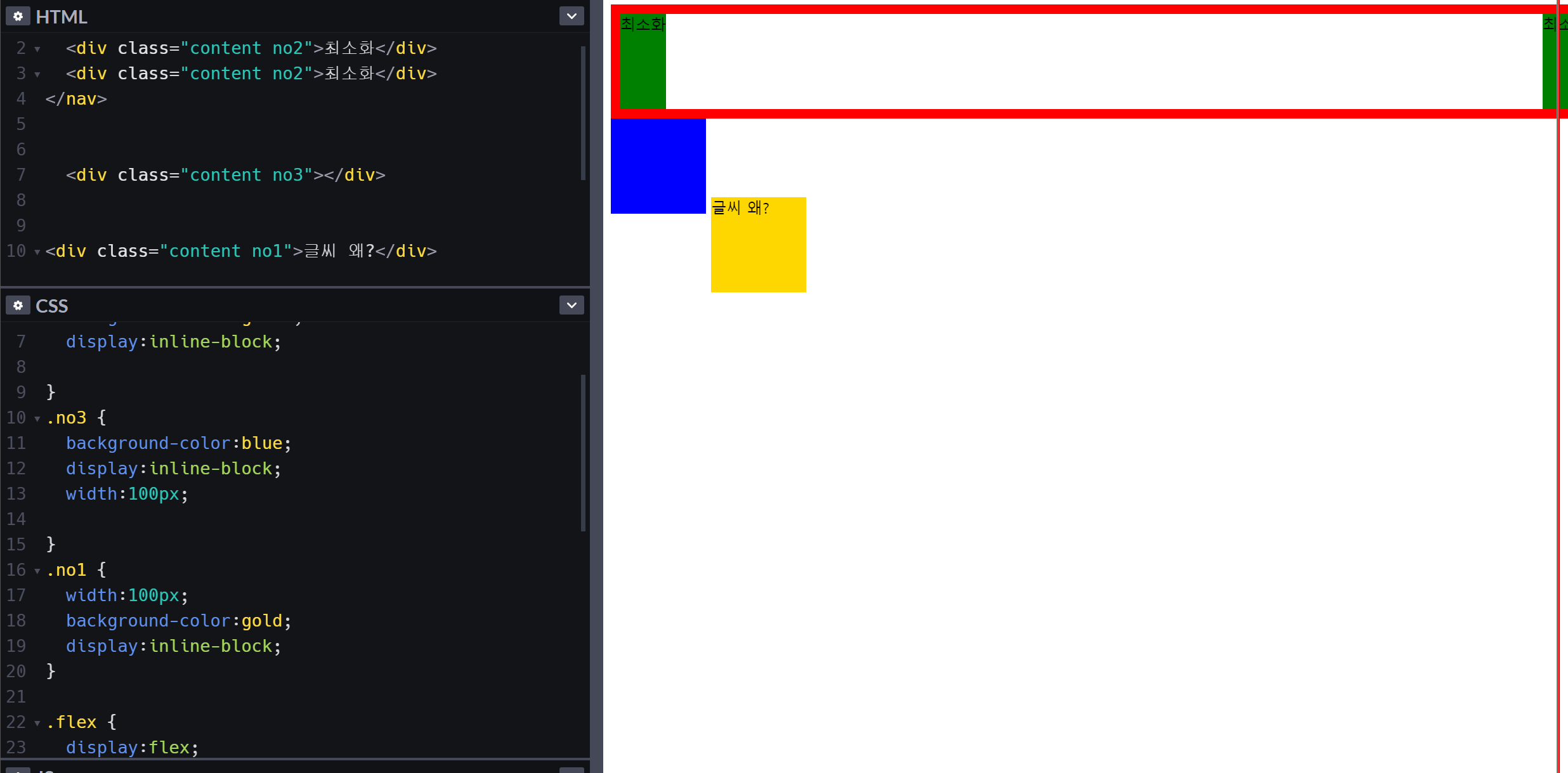
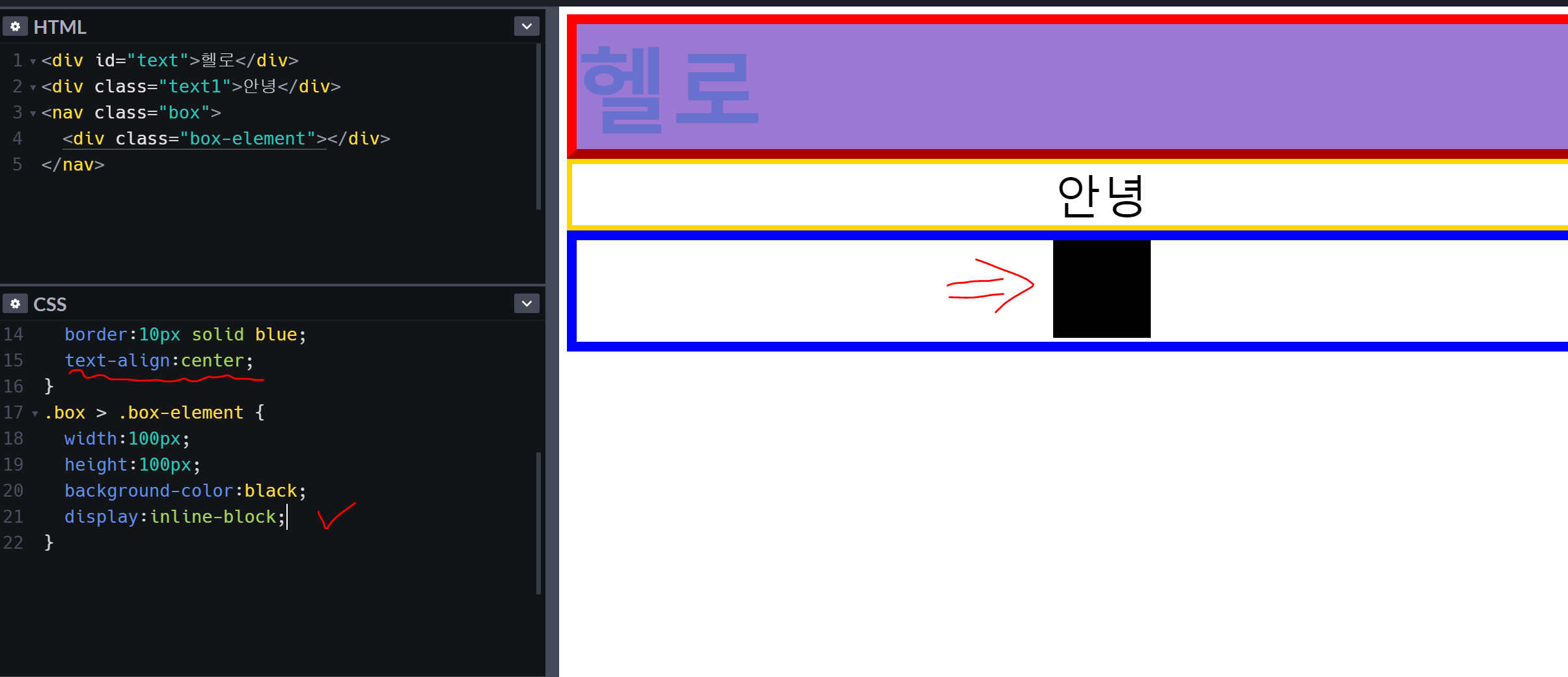
* text-align:center; (left, right) 엘리먼트가 가지고 있는 텍스트를 움직인다.
절대 자기 자신을 움직이는 것이 아닌 본인이 가지고 있는 텍스트를 정렬한다!
★ 글자가 아닌 자식 엘리먼트를 움직일 수 있는 방법 : 자식을 display:inline-block; 을 주면
글자화하여 자식 엘리먼트를 텍스트처럼 정렬할 수 있다.

* 자식 선택자, 인접 동생 선택자
1. div.box-1>div.content{안녕}[tab키 입력]
2. div.box-1{형}+div.box-2{동생}[tab키 입력]
* 공백 :  
* <hr> : 주제를 분리하기 위한 용도로 사용. <특징 : 닫는 태그 없음>

* text-decoration:none; -> 글자의 효과 제거.
- HTML
- 관계
- 부모/자식
- 형/동생
- 태그
- 인라인 계열
- span(div에서 display만 inline인 태그, 인라인 계열의 기본 태그)
- a : 링크
- img : 이미지
- 블록 계열
- 기본
- div(구분, 적절한 태그가 생각나지 않을 때, 모르면 div, 블록 계열의 기본태그)
- nav(내비게이션, 보통 메뉴 감쌀 때)
- section(섹션)
- article(아티클, 게시물)
- 제목
- h1, h2, h3, h4, h5, h6
- 목록
- ul, li : 순서 없는 목록
- ol, li : 순서 있는 목록
- 기본
- 인라인 계열
- 관계
- CSS
- 노말라이즈
- 해당 엘리먼트에 기본적으로 적용되어 있는 디자인을 없애서 다시 평범하게 만든다.
- a, body, ul, li, ol, li, h1, h2, h3, h4, h5, h6 은 사용하기전에 노말라이즈 해야 한다.
- 선택자
- 태그선택자 : div { ... }
- 자식선택자 : div > a { ... }
- 후손선태자 : div a { ... }
- 클래스선택자 : .menu-item { ... }
- 기본 속성
- width, height, font-size, font-weight, letter-spacing, color, background-color, margin-top, margin-left, padding-top, padding-left, border, border-radius
- 레이아웃 속성
- display
- none : 사라짐
- inline-block, inline : 글자화
- block : 블록화
- float : ??
- position : ??
- display
- 노말라이즈
* 요소 위치, 자리, 순번
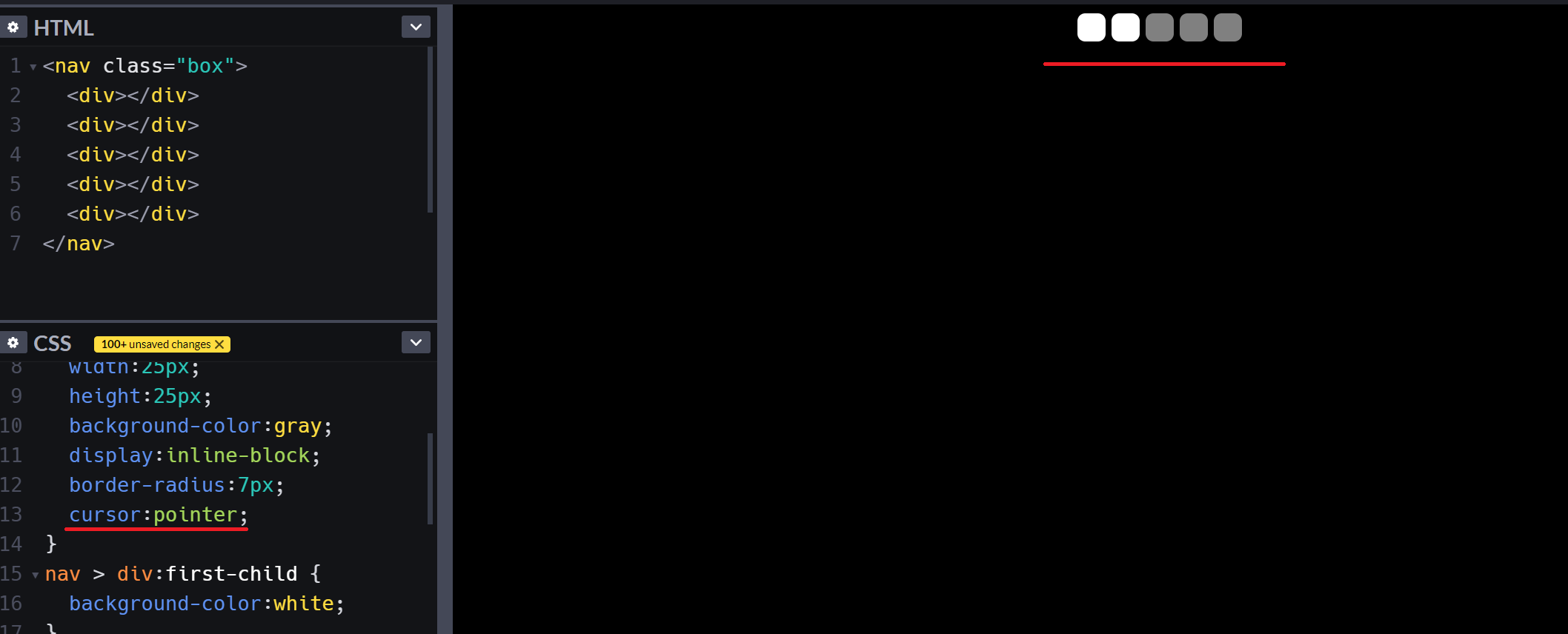
1. :first-child -> 자식 중에 첫번째
2. nth-child(2) -> 자식 중에 두번째
3. last-child -> 마지막 자식
4. nth-last-child(2) -> 마지막에서 두번째 자식
5. nth-child(5n + 1) -> 1번째 자리를 시작으로 5의 배수씩.
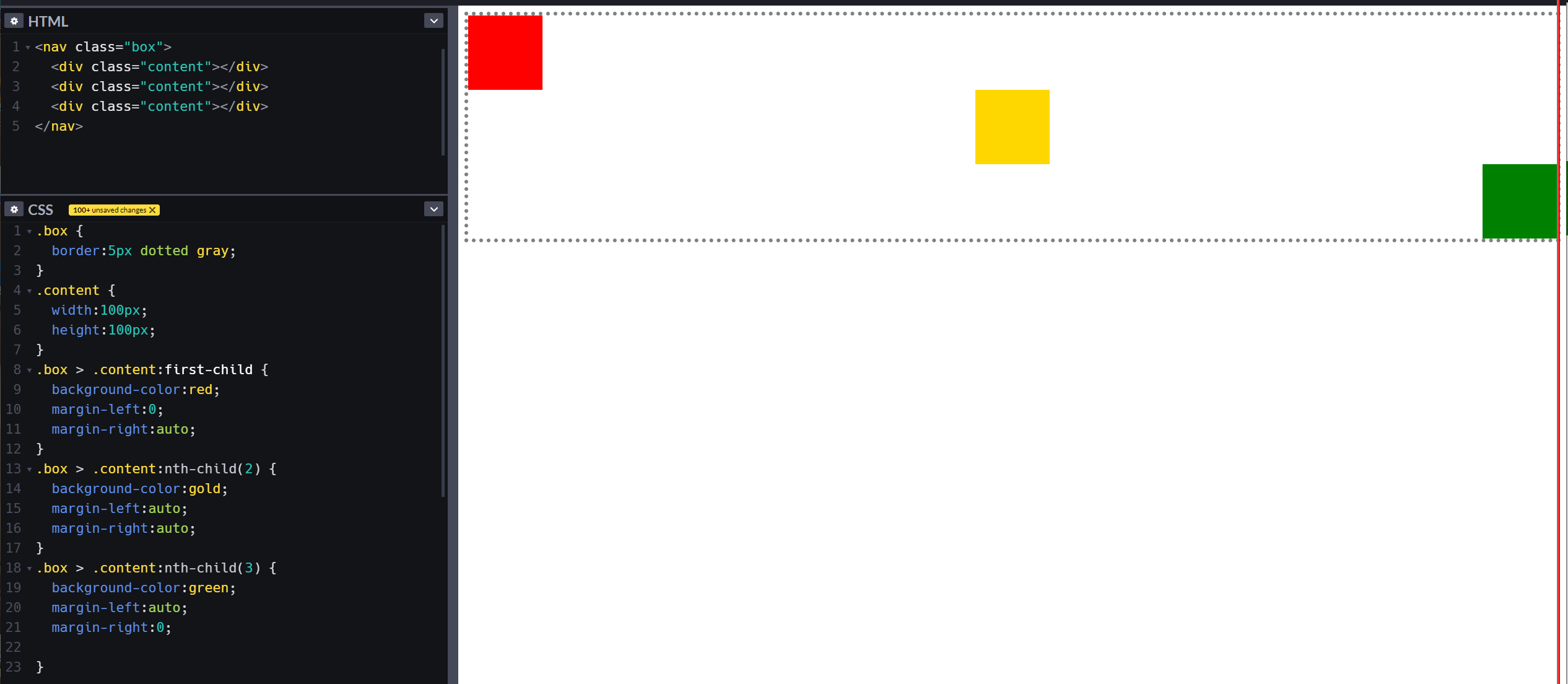
* margin 개념

1. margin : 요소 바깥 여백.
2. 가운데 : margin-left, margin-right를 모두 auto;
3. 오른쪽 : margin-right:0; margin-left:auto 로 왼쪽에서 놓아주어야 오른쪽 0을 나타낼 수 있다.
또는 margin-right:0; 을 입력하지 않고 margin-left:auto;로 놓아주기만해도 오른쪽으로 붙는다.
* 모서리를 둥글게 : border-radius:**px;
* 마우스를 올렸을 때 커서를 포인터로 바꾸는 법. cursor:pointer; 코드 사용!

* inherit


'HTML, CSS' 카테고리의 다른 글
| [ CSS, html ] 개념 정리(기초) 2탄 (0) | 2020.06.27 |
|---|---|
| [CSS] cursor 종류 (0) | 2020.06.26 |
| HTML, CSS 상대경로, 절대경로 (0) | 2020.06.15 |
| HTML (h1 ~~ h6) (0) | 2020.06.06 |
| CSS 코드 (스크롤바, 넘치는 텍스트 숨기기, ...으로 처리하기) (0) | 2020.06.05 |