목차
접기
728x90
반응형
Bootstrap 처음 사용하기🎈
- bootstrap 홈페이지에 접속한다.
bootstrap site - getting-started 메뉴로 이동한다.
- introduction을 보다보면 있는
Starter template을 복사해서 index.html 파일에 붙여넣는다. - 아래와 같이 복사해서 붙여넣은 template에 의해 브라우저에 내용이 출력되는 것을 확인할 수 있다.

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- 내가 추가해준 jQuery script -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>잠시 깨알 참고
CDN
1. jQuery.com CDN : <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
2. 구글 CDN : <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
3. MS CDN : <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.12.4.min.js"></script>
4. CDNJS CDN : <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
5. jsDelivr CDN : <script src="https://cdn.jsdelivr.net/jquery/1.12.4/jquery.min.js"></script>어떤 CDN을 이용하더라도 같은 동작을 합니다.
제이쿼리 적용 참고 링크
부트스트랩 다시 이어서🎄
부트스트랩 관련 css, js 등 라이브러리들이 잘 작동하고 있는지 확인할 수 있는 방법이 있다.
- 개발자 도구를 켠다.
- network를 클릭하고 페이지를 새로 고침 했을 때, 빨간색 에러가 없으면 잘 작동하는 것이다.
bootstrap에서 제공하는 네비게이션 바 사용해보기
- bootstrap site
- Components 메뉴를 클릭
- Navbar 메뉴 클릭
- 원하는 샘플의 소스를 복사해서 html파일에 붙여 넣어 실행해본다.

신기하게도 정말 바로 네비게이션 바가 생성된 것을 볼 수 있다.
필요없는 메뉴들을 지우고 간단하게 메인으로 이동하는 메뉴와 회원가입 메뉴를 남겨본다.

a태그의 링크를 `/form.html`로 수정해주고 static 폴더 바로 아래에 index.html과 같은 위치에 `form.html` 파일을 생성한다.
그리고 index.html 소스를 복사해서 붙여넣고 회원가입이라는 h1 태그를 삽입해본다.
# 🎨 그 다음으로는?
bootstrap에서 css 메뉴를 들어가본다.
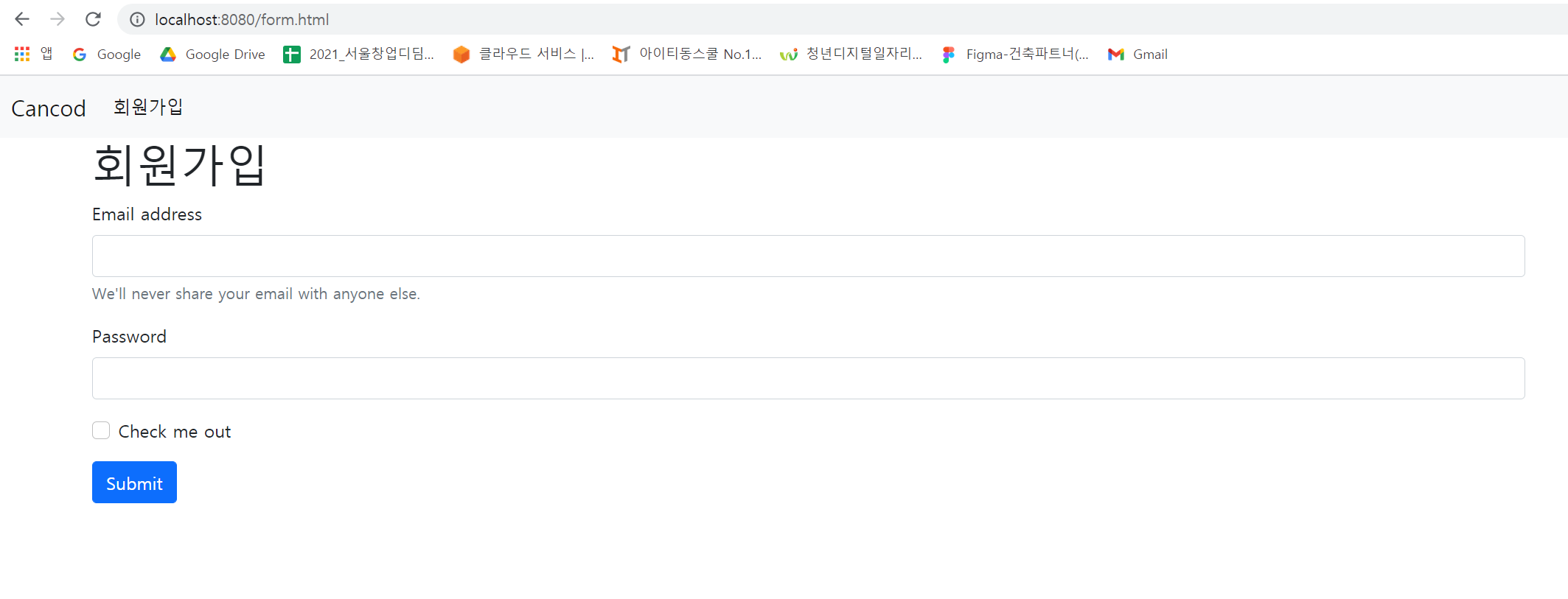
`forms` 메뉴를 들어가보면 `회원가입` 폼을 따올 수 있다.

부트스트랩 홈페이지에서 form 관련 코드를 복사해서 구현한 것이다.
bootstrap css 관련 상세 사용법은 홈페이지에 영어로 상세히 설명이 되어 있다.
아래는 내가 사용한 코드이며, <div class="container"></div>로 요소들을 감싸주면 div가 다른 요소들을 감싸고
UI를 조금 더 예쁘게 정렬해준다.
(양 옆에 마진을 주어 화면 가운데로 모아주는 역할을 하는 친구인것 같다.)
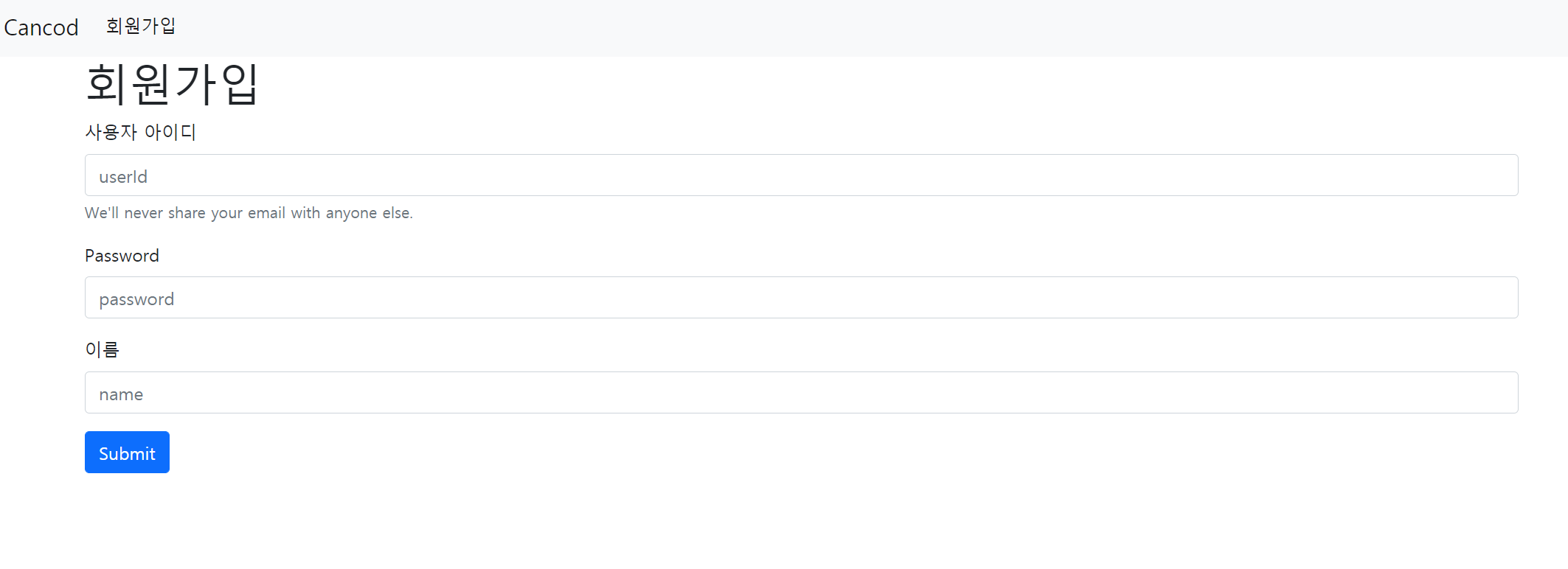
🧵 몇가지를 더 수정한 후, 이번 작업을 마무리하였다. (아래 코드 참고)

<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x"
crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="/index.html">Cancod</a>
<button class="navbar-toggler" type="button"
data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item"><a class="nav-link active"
aria-current="page" href="/form.html">회원가입</a></li>
</ul>
</div>
</div>
</nav>
<div class="container">
<h1>회원가입</h1>
<form>
<div class="mb-3">
<label for="userId" class="form-label">사용자 아이디</label> <input type="text" class="form-control"
id="userId" aria-describedby="emailHelp" placeholder="userId">
<div id="emailHelp" class="form-text">We'll never share your
email with anyone else.</div>
</div>
<div class="mb-3">
<label for="password" class="form-label">Password</label>
<input type="password" class="form-control"
id="password" placeholder="password">
</div>
<div class="mb-3">
<label for="name" class="form-label">이름</label>
<input type="text" class="form-control"
id="name" placeholder="name">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
</div>
<!-- Optional JavaScript; choose one of the two! -->
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- Option 1: Bootstrap Bundle with Popper -->
<script
src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js"
integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4"
crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>728x90
반응형
LIST
'Java' 카테고리의 다른 글
| [ Spring Boot ] Project 만들기 연습 5( 원격 서버 (개발 서버 또는 실 서버)에 소스 코드 배포하기 2) (0) | 2021.06.07 |
|---|---|
| [ Spring Boot ] Project 만들기 연습 4( 원격 서버 (개발 서버 또는 실 서버)에 소스 코드 배포하기 1) (0) | 2021.06.06 |
| [ Spring Boot ] Project 만들기 연습 1(프로젝트 생성하기) (0) | 2021.06.05 |
| 자바 직렬화(implements Serializable)를 하는 이유 참고 사이트 (0) | 2021.05.09 |
| [ Spring Boot ] @PathVariable 어노테이션 (0) | 2021.04.14 |