목차
접기
728x90
반응형

- Name : project name
- Type : maven
- packaging : jar (처음으로 jar 프로젝트를 만들어 본다.)
- java version : 11(내가 설치해둔 자바 버전)
- group : 보통 도메인 명을 거꾸로 따른다.
- Artifact : project 명이랑 맞춰서 해보도록 하겠다.
- Version : 1.0
- Description : 도메인 앞자리 [ 프로젝트 간략 설명 ]
- Package : 도메인 명을 거꾸로 따른다.

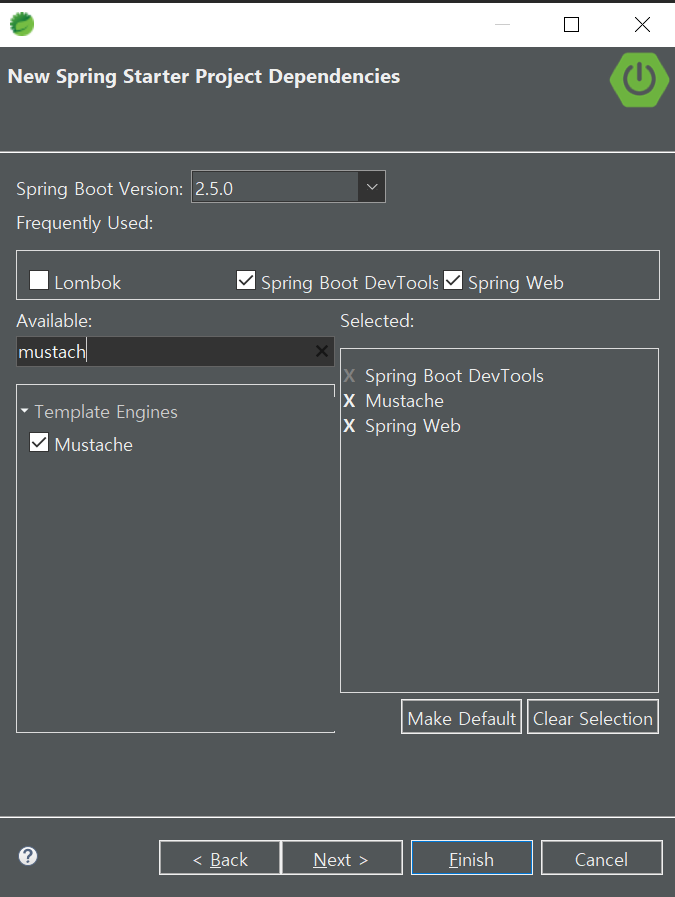
- Spring Web : web application을 만들것이기 때문에
- Mustache : template engines(view 와 관련된 것_Mustache 참고 링크)
- Spring Boot DevTools : Spring boot를 손쉽게 개발할 수 있도록 도와주는.
pom.xml
- maven build 도구인 pom.xml에 프로젝트를 생성할 때, 선택했던 도구들이 저장된다.
- pom.xml을 통해서 해당 프로젝트의 의존성과 관련이 있는 라이브러리들이 연결이 된 것을 Maven Dependencies에서 확인할 수 있다.

http://localhost:8080서버 실행 후, 위 URL을 입력하면 보이는 사진과 같이 error가 발생한다.
아직 서버가 실행되면 보여줄 페이지 설정을 하지 않았기 때문이다.정상작동 하는 것이다.
그 다음으로 HTML 파일을 생성해보자.
- 기본적으로 spring boot의 html 파일은 아래 경로에 생성하도록 한다.
src/main/resources/ststic- static 폴더 안에 index.html 파일 생성
- body 태그 안에
hello world를 입력해보자.
http://localhost:8080 으로 바로 접속하면 index.html 파일이 열리지 않는다.
http://localhost:8080/index.html이라고 입력해주면 아래와 같이 html 파일이 출력되는 것을 확인할 수 있다.

📢 Spring Boot를 사용하면서 애플리케이션 소스코드가 수정 되었는데 브라우저를 refresh하는 것이 번거롭다.😨
chrome extention을 이용해서 자동화할 수 있다. 🤩
browser refresh chrome extention download
🎁 live reload를 chrome에 설치하고 html 파일의 코드를 수정해본다.
📌 나의 경우 live reload extention이 제대로 작동되지 않았다. 해결 방법은?
chrome live reload++ downloadlive reload++를 설치해주었고, 이전에 설치한 live reload를 삭제하고 다시 시도하니 작동이 잘 되었다.
live reload extention을 사용할 수 있는 이유는?
프로젝트를 생성할 때, DevTools라는 라이브러리에 대해 의존성을 주입하였기 때문에 live reload++과 연결이 되어서 자동으로 refresh가 되는 것이다.
🎀 live reload 기능을 사용하려면 프로젝트에 반드시 DevTools 라이브러리가 dependencies로 있어야 한다.
해당 라이브러리가 존재하지 않으면 프로젝트의 어떤 내용이 변경되었는지를 live reload가 알 수가 없다.
728x90
반응형
LIST
'Java' 카테고리의 다른 글
| [ Spring Boot ] Project 만들기 연습 4( 원격 서버 (개발 서버 또는 실 서버)에 소스 코드 배포하기 1) (0) | 2021.06.06 |
|---|---|
| [ Spring Boot ] Project 만들기 연습 2( HTML 페이지 개발 ) (0) | 2021.06.05 |
| 자바 직렬화(implements Serializable)를 하는 이유 참고 사이트 (0) | 2021.05.09 |
| [ Spring Boot ] @PathVariable 어노테이션 (0) | 2021.04.14 |
| [Spring Boot] Controller 상세하게 작성하는 방법 (0) | 2021.04.09 |