목차
접기
728x90
반응형
* 부모한테 flex를 주면 자식들은 display:block; 취급을 당한다!
자식이 display:inline-block으로 높이와 너비가 먹지 않을 때는 부모한테 flex를 주어서 자식들의 display를 block 취급당하게해서 사용할 수도 있다. 자식들을 직접 display:block 으로 바꿔주는 방법도 있지만!
* 애니메이션을 할 때는 display:none으로 하지 않기!
visibility:hidden; 사용해서 숨기기 !!!!

* 경고창 보여주는 코드.

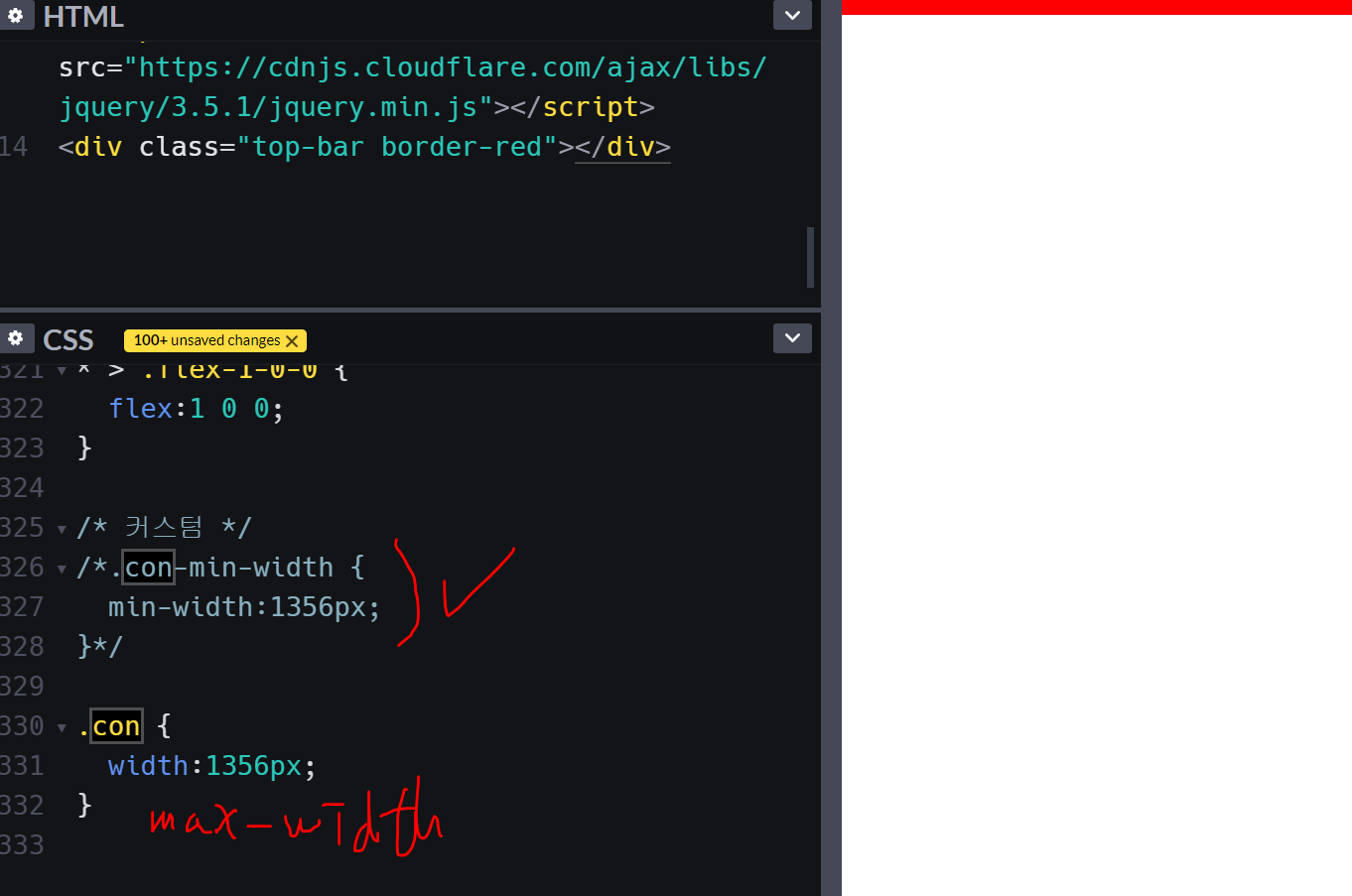
반응형의 경우, min-width가 필요없다.
대신 max-width:1356px; max를 만들어서 최대 지정 크기보다 더 커지지 않게만 설정한다.
*flex 는 바로 밑에 자식의 높이(height)를 쫙 늘려버린다. 너비는 상관없음.
본인한테 flex를주면 자식의 높이가 부모의 높이에 맞춰서 쫙 늘어난다.
* a한테 flex는 display:block; 인 셈이다.! 중요 ★
* flex는 본인이 아닌 자기 자식한테 영향을 미치는 태그이다.
728x90
반응형
LIST
'HTML, CSS' 카테고리의 다른 글
| [ CSS ] CSS 샘플 참고 (0) | 2020.09.01 |
|---|---|
| [ CSS ] 오브젝트 채우기, 위치조정 (object-fit, object-position), overflow 참고사항 (0) | 2020.08.31 |
| [ CSS, html ] 개념 정리(기초) 2탄 (0) | 2020.06.27 |
| [CSS] cursor 종류 (0) | 2020.06.26 |
| [ CSS, html ] 개념 정리(기초) (0) | 2020.06.26 |