

발생원인은 환경변수 경로 설정문제였다. 해결과정 중 늘상 환경변수란 말을 쓰면서 실제로 환경변수가 정확히 어떤 것인지에 대해 정확히 알지 못했음을 반성했다. ㅠㅠ
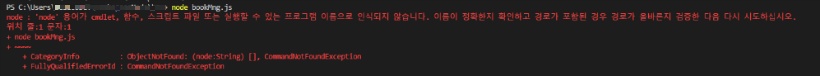
에러 발생원인
윈도우 -> 고급 시스템 설정 -> 환경 변수 -> Path확인 결과
1) C:\Program Files\nodejs (존재하지 않음)
2) C:\Users\~~~~~\AppData\Roaming\npm : (존재)
[npm은 node js 패키지 모듈이기 때문에 /node js 에서 사용가능한 모듈들을 패키지화 시켜 모아 둔 것.]
1) 번을 path에 추가하니 문제 해결.
둘의 차이점 :
1) 번은 노드 실행파일, 2)번은 node js패키지 모듈(npm : node package module),
나의 경우 Path에 npm은 있는데 node 실행파일 경로가 없어서 node를 읽어오지 못했 던게 원인인 것 같다.
환경변수 개념
프로세스가 컴퓨터에서 동작하는 방식에 영향을 미치는 동적인 값들의 모임
실행할 파일이 들어있는 폴더를 Path 환경변수에 미리 설정해놓으면
명령프롬프트 상에서 실행하고자 하는 파일이 있는 폴더가 아니라도 실행할 수 있음
* 환경변수는 ; (세미콜론)이 환경변수를 구분.
\AppData\Roaming\ 경로 의미
: AppData 폴더에는 앱 설정, 파일 및 pc의 앱 관련 데이터가 포함되어 있다.
-Roaming : 사용자가 도메인에 있는 경우 등 pc간에 사용자 프로필로 이동할 수 있는 데이터가 포함되어 있다. 이 데이터에는 서버와
동기화할 수 있는 기능이 있기 때문. 예를 들어 도메인에서 다른 pc에 로그인하는 경우 사용자 웹 브라우저의 즐겨찾기 또는 책갈피를 사용할 수 있다.
'IT 유용한 정보' 카테고리의 다른 글
| [ react-native ] animated , 옆으로 이동한다.... (0) | 2021.01.29 |
|---|---|
| typescript 기억하기 (0) | 2021.01.26 |
| [ react-native ] 함수 기초 사용법 () => {} , this.setState (0) | 2021.01.25 |
| [ react-native ] width: '100%' 적용되지 않을 때, 너비를 100%로 채우고 싶을 때 (0) | 2021.01.22 |
| [ react-native ] picker (0) | 2021.01.21 |