목차
접기
728x90
반응형
Arrow Function
- 표현식의 결과값을 반환하는 표현식 본문에 쓰인다.
- 상태 블럭 본문에 쓰인다.
- map의 두번째 인자로는 index를 파라미터로 받는다.
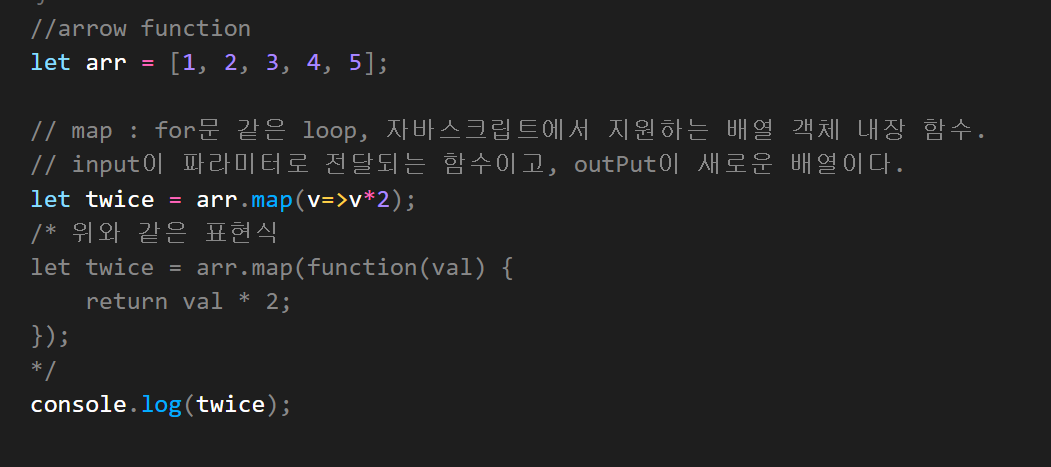
//arrow function
let arr = [1, 2, 3, 4, 5];
// map : for문 같은 loop, 자바스크립트에서 지원하는 배열 객체 내장 함수.
// input이 파라미터로 전달되는 함수이고, outPut이 새로운 배열이다.
let twice = arr.map(v=>v*2);
/* 위와 같은 표현식
let twice = arr.map(function(val) {
return val * 2;
});
*/
console.log(twice);
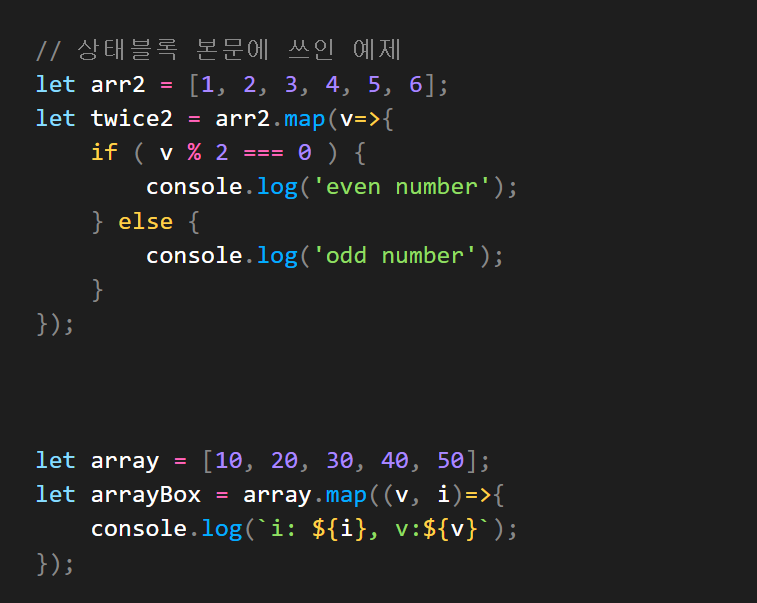
// 상태블록 본문에 쓰인 예제
let arr2 = [1, 2, 3, 4, 5, 6];
let twice2 = arr2.map(v=>{
if ( v % 2 === 0 ) {
console.log('even number');
} else {
console.log('odd number');
}
});
let array = [10, 20, 30, 40, 50];
let arrayBox = array.map((v, i)=>{
console.log(`i: ${i}, v:${v}`);
});


728x90
반응형
LIST
'IT 유용한 정보' 카테고리의 다른 글
| [ react-native ] App.tsx 파일 작성법, StyleSheet 작성법 (0) | 2021.01.16 |
|---|---|
| [ react-native ] react-native project init(프로젝트 생성 방법) (0) | 2021.01.16 |
| react.native 사용 방법 작성중 (0) | 2021.01.13 |
| window 운영체제에 iOS 운영체제 설치하는 방법. (0) | 2021.01.13 |
| [ typescript ] ts-node를 사용하여 ts를 js로 컴파일 하기전에 터미널에서 출력해보는 방법. (0) | 2021.01.11 |