[ sts blog 구현 연습 ]
* index html, css, js 등 jsp 파일 생성하기
1. WebContent 폴더 안에 resource 폴더 생성하기.
2. resource 폴더 안에 폴더. 파일 만들기
- css 폴더 / home / index.css 파일 생성 ( 바로 파일명을 main.css로 수정하셨음)
- js 폴더 / home / index.js 파일 생성
- img 폴더
3. index.html은
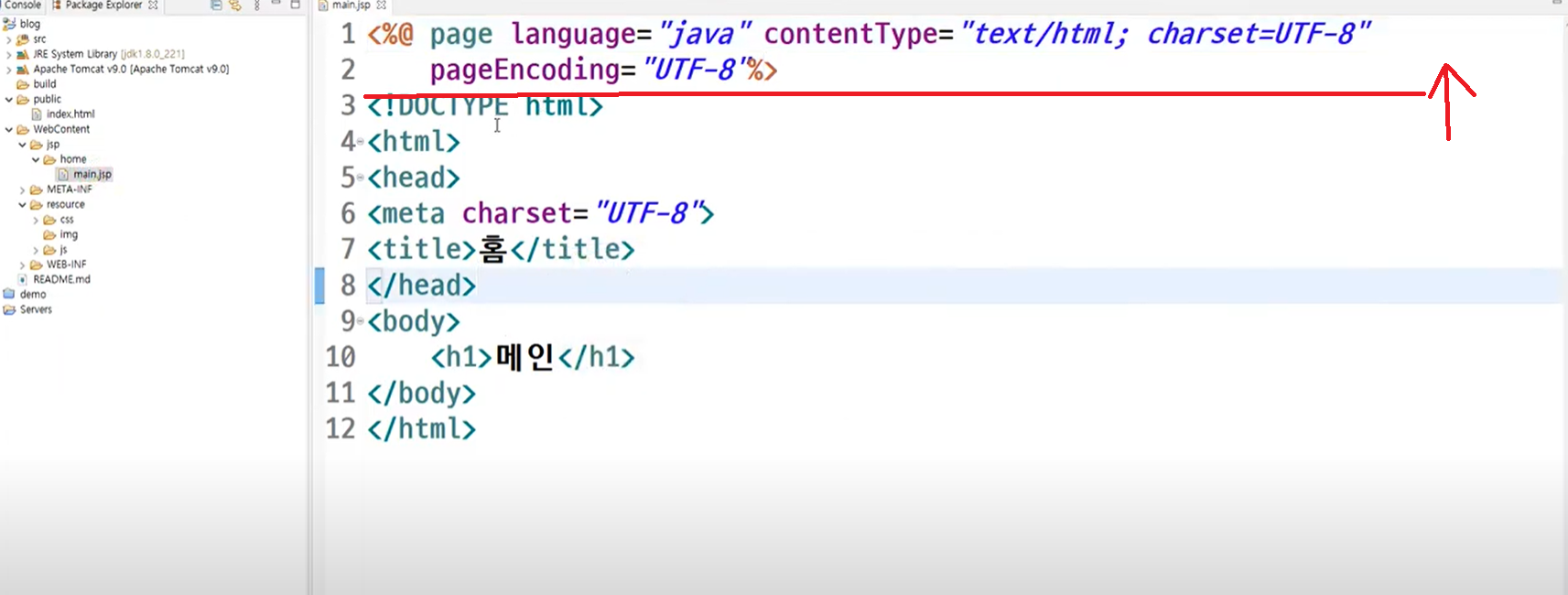
- jsp/home/main.jsp 에 복붙하여 사용

html을 jsp 로 복붙 할 때는 맨위에 부분은 꼭 살려두어야 한다.

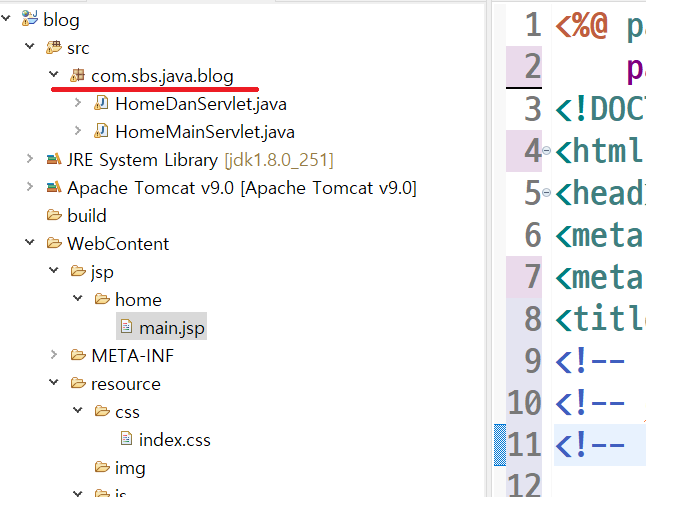
일종의 클래스를 담아두는 package로 이름을
com.sbs.java.blog.servlet 로 수정하셨음 ! => servlet만 모아놓는 곳이다!

★ 두개가 같은 역할을 하는 동일 코드로써 2줄로 나눠쓰지 않고 한줄로 바로 써도 무방하다.
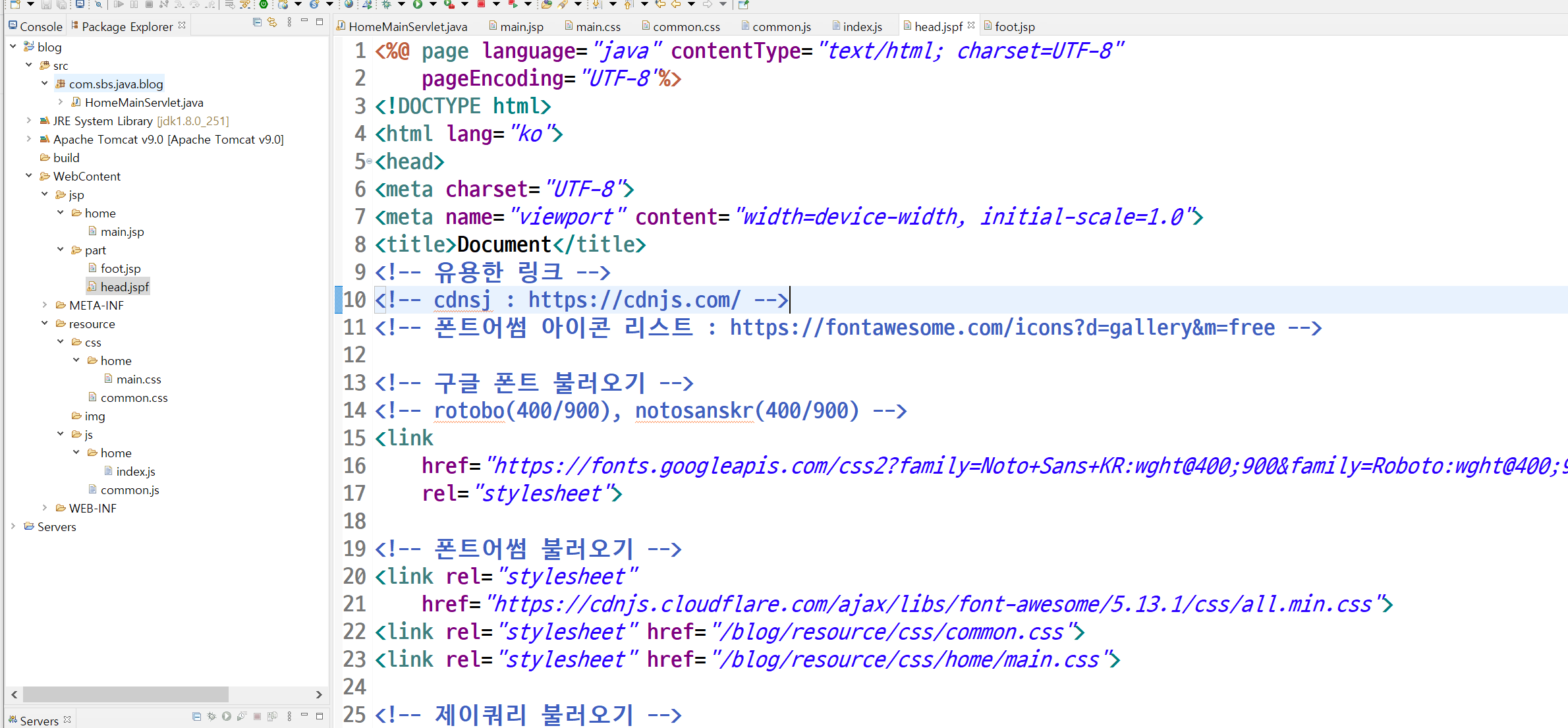
* <html lang="ko"> 확인해주기. -> 간혹 <html lang="en"> 로 되어있으면 변경해주도록 한다!
* css 한글 깨질 때 : @charset "UTF-8";
* index.css -> file명을 main.css로 변경해주었음.
그 다음 ~~
4. 상단 내용은 main page에서 쓰는것만이 아닌 모든 페이지에서 쓰는 것이므로 작업해주어야 한다. ( 다쓰는 항목 )
5. css 폴더에 common.css 파일 생성
6. js폴더에도 common.js 파일 생성
7. main.css 와 main.js 내용을 잘라내기해서 새로 만든 common 각 파일에 복붙하셨음....
(파일의 이름을 바꾸어주었어도 되지 않는건가?.?)
8. main.jsp로 이동
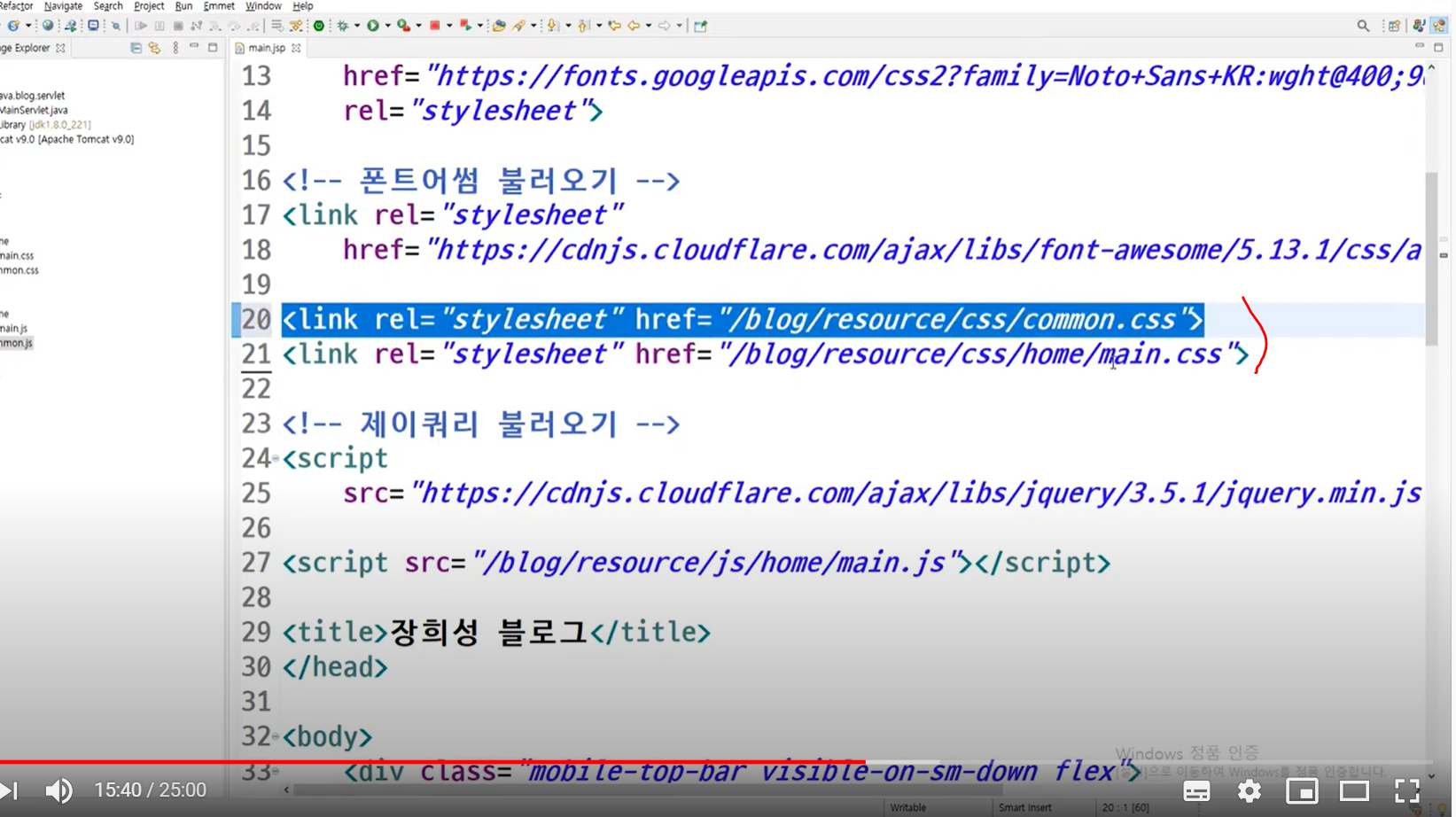
9. 각 main으로 시작하는 링크 파일 위에 common.css/js 링크를 전에 만들어서 붙여준다....
아래와 같이 main.css/js를 지우시거나 하시지 않으셨음...

10. jsp 폴더 안에 part 폴더 만들어서 part 안에 head.jsp 와 foot.jsp 만들기.
11. main.jsp에 있던 내용들을 head, foot으로 나눠서 정리해준다.



12. main.jsp 에 include해주기. (head.jspf 연결 작업)

13. foot.jspf 도 include 해주기.
14. home, logo 클릭시 이동하는 링크를 main 주소인 blog/home/main 으로 경로를 지정해준다.
그러면 HomeMainServlet이 main.jsp로 연결을 해준다.
15. HomeAboutMeServlet을 만들어서 동일한 작업을 해준다.
★주소명 중 프로젝트명이 변경되면 하나하나 다 고쳐줘야 하는 번거로움이 따르기 때문에
프로젝트명을 자동으로 반영해주는 코드를 입력해서 관리한다.

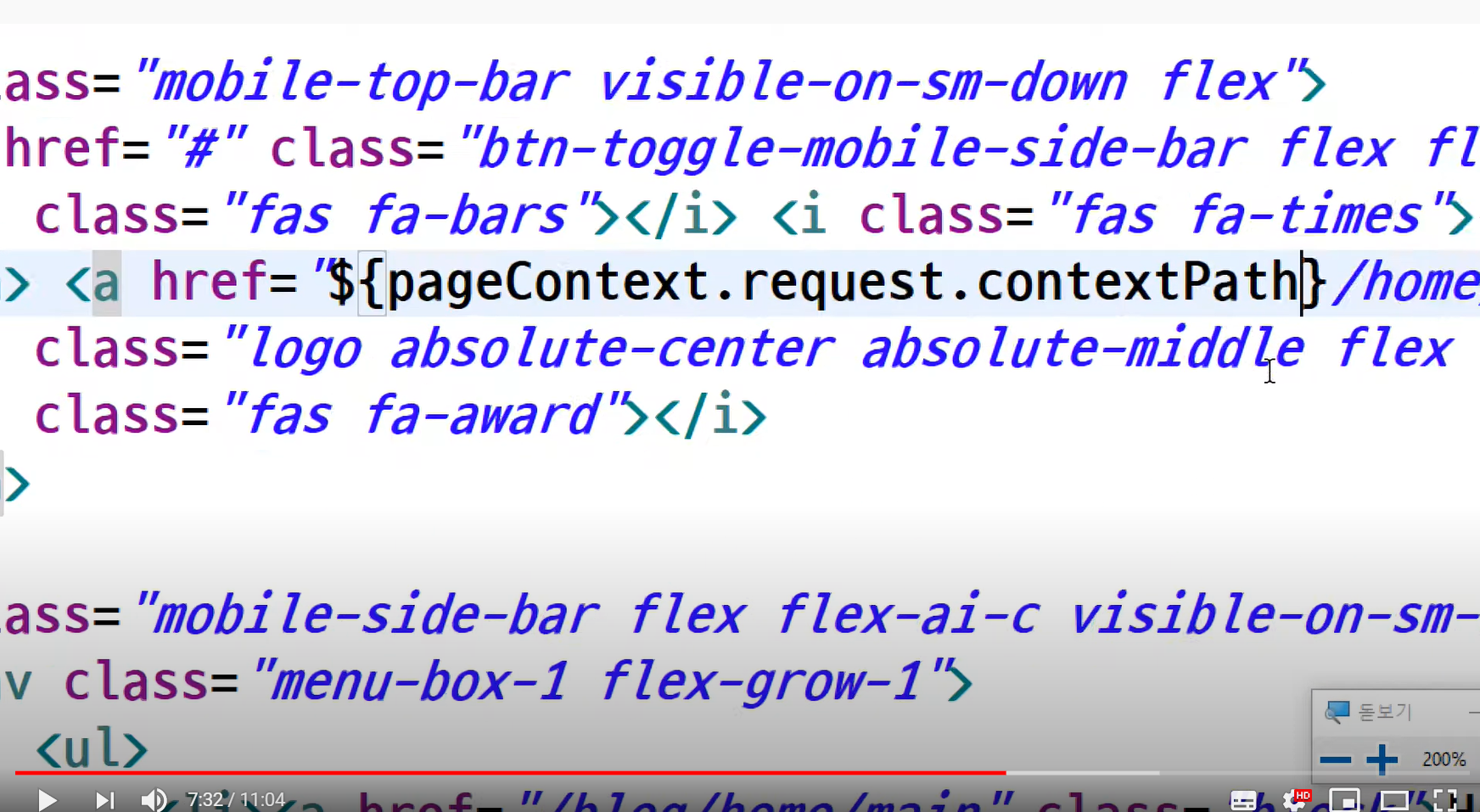
${pageContext.request.contextPath}
16. project 명(주소) 바꿀 때 (변경할 때)
properties -> Web Project Settings -> 수정
====> 주소명만 바뀌고 프로젝트명, 파일, 폴더명은 그대로★ 중요.
-> 주소명을 변경하고나서 tomcat을 delete하고 다시 실행시켜 주어야 한다.
-------------------------------------------------------------------------------------------------------------
'IT 유용한 정보' 카테고리의 다른 글
| 하이라이트, 코드 미러 라이브러리 추가, 토스트 UI 에디터, 자바스크립트 코어 등 코드 (0) | 2020.06.29 |
|---|---|
| 자바, 블로그 구현, GIT에서 다이나믹 웹 프로젝트로 가져오기, 컨텍스트 루트 변경 ( 정리 중단 ) (0) | 2020.06.28 |
| 2020-06-24 수요일 수업_jsp 사용법 (0) | 2020.06.25 |
| 톰캣설명, 톰캣 개발환경셋팅 (0) | 2020.06.24 |
| JDBC 기초 시작 ( 게시판 연동 참고 예제 ) // eclipse 연결 방법 (0) | 2020.06.16 |