목차
접기
728x90
반응형

* textarea : html에서 기본적으로 제공하는 입력 양식.
중간에 글자 굵기를 두껍게 하고 싶다라하면 span을 활용하여 직접 bold를 주어야 한다.
★ 문제가 되는 이유
해커(어떤 사람이) <script> alert('hi'); </script> 써놓으면
얘가 실행이 된다...
더 악의적인 경우
<script> location.replace('https://daum.net');</script>
어떤 글을 클릭하자마자 다음으로 넘어간다.
- 세션, 쿠키 정보.
(예시, 헬스장의 키. 쿠키 안에는 키가 들어있다. 그 키를 해커가 가져갈 수도 있다.)
- 해커가 쿠키 값을 위장해서 접속하면 금융기관 등 로그인 정보가 없어도 접속이 가능하다.
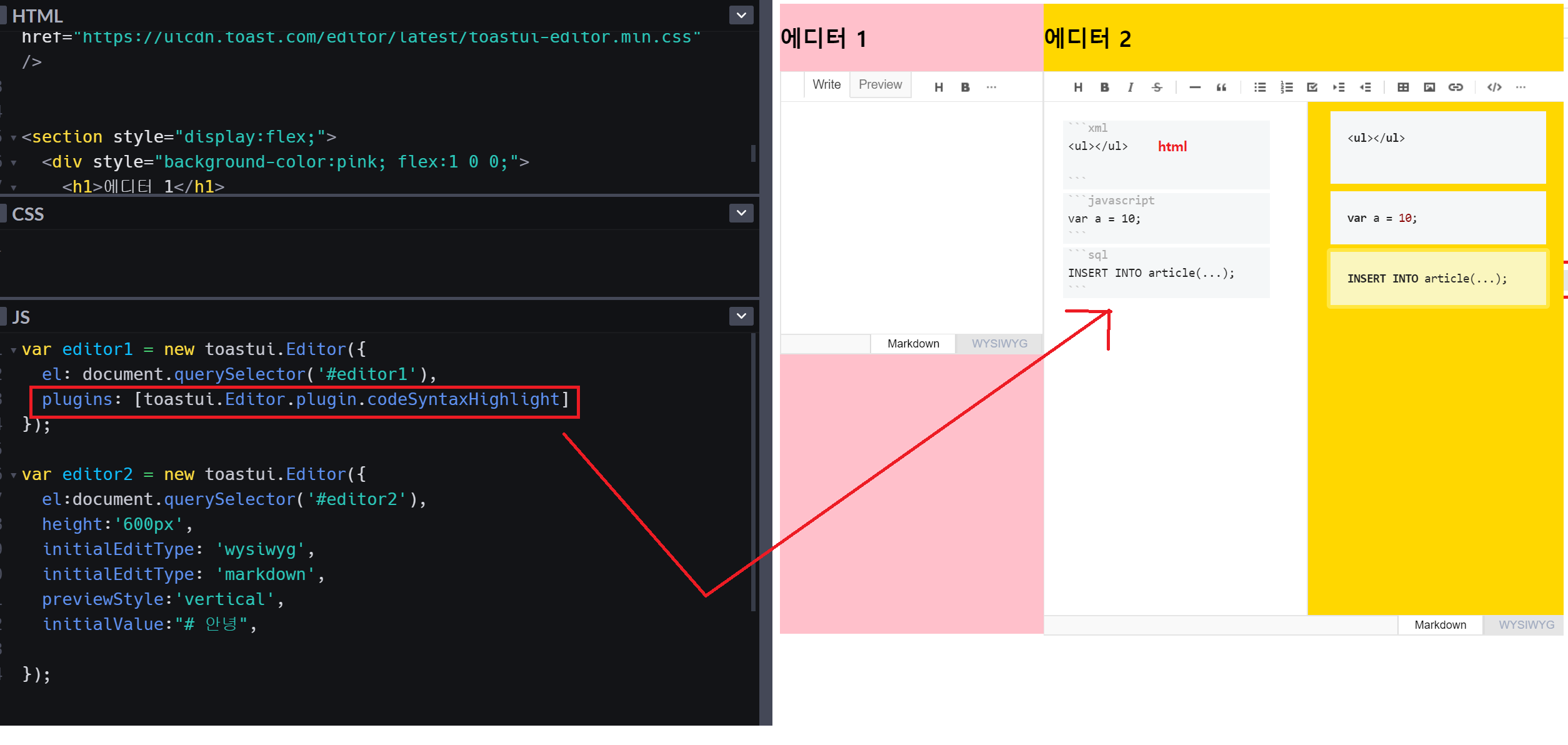
★★★★★ 토스트 UI 방식 선호 ★★★★★
<!-- 토스트 UI 에디터, 자바스크립트 코어 -->
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<!-- 코드 미러 라이브러리 추가, 토스트 UI 에디터에서 사용됨 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/codemirror/5.48.4/codemirror.min.css" />
<!-- 토스트 UI 에디터, CSS 코어 -->
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
★ 실무에서 적용하려면 위의 순서대로 적용해서 사용하면 된다!



사용 목적에 따라 불러오는 코드들이 다르지만
정확하게 위치? 순서가 맞지 않으면 제대로 작동되지 않는듯해서 다 가져다 씀... ㅠㅠ
[ 언어 추가 ]

비슷한 코드를 복사해서 java로 바꿔주고 주소창에 입력해서 @!%$*#!ㅗ@#ㅏㅁ널@ 막 뜨면 있는 것..
https://cdnjs.com/ 여기 들어가서 코드를 확인해도 된다.
★ hightlight.js 라고 검색하면 사용 가능한 언어들 모두 조회, 사용 가능.
728x90
반응형
LIST
'IT 유용한 정보' 카테고리의 다른 글
| [jsp, html] 주석 종류 2가지(클라이언트에 공개되는, 공개되지 않는) (0) | 2020.07.04 |
|---|---|
| 도메인, 주소 줄이는 법 (0) | 2020.07.04 |
| 하이라이트, 코드 미러 라이브러리 추가, 토스트 UI 에디터, 자바스크립트 코어 등 코드 (0) | 2020.06.29 |
| 자바, 블로그 구현, GIT에서 다이나믹 웹 프로젝트로 가져오기, 컨텍스트 루트 변경 ( 정리 중단 ) (0) | 2020.06.28 |
| sts blog 구현을 위한 작업(폴더, 파일 생성) 및 사용법 (0) | 2020.06.28 |